ようこそ、マネーブリスへ。
当サイトではお金に関するあらゆることを取り上げ、少しでもみなさんの豊かな人生に寄与できる情報を発信できればと願いを込めて記事作成しています。
今回は、ブログ運営に関する記事になります。
ACEも漏れなくそう思った一人でして。基本の『キ』かもしれませんが、我々初心者にとってはこれも1つのハードルです。
ということで、調べてみたら意外と簡単だった+次やる時はきっと忘れている自分がいる=備忘録 ということで、とても簡単なのですがもしも調べている方がいましたらリンク作成方法を画像付きで紹介します。
目次
1. Twitter Publishページに移動しコード作成
Twitter公式ページのヘルプページにも書いてあるのですが(コチラ)、
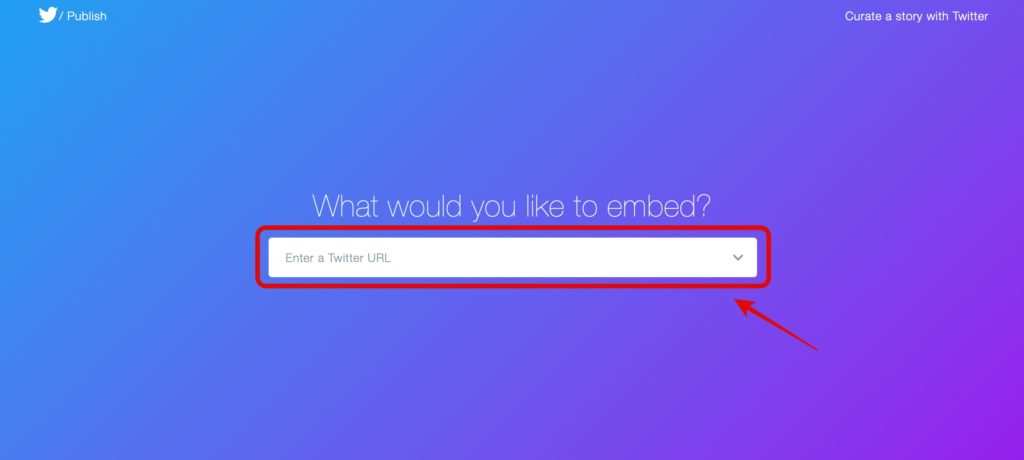
まずはブラウザにてツイッターのパブリッシュページへ移動します。

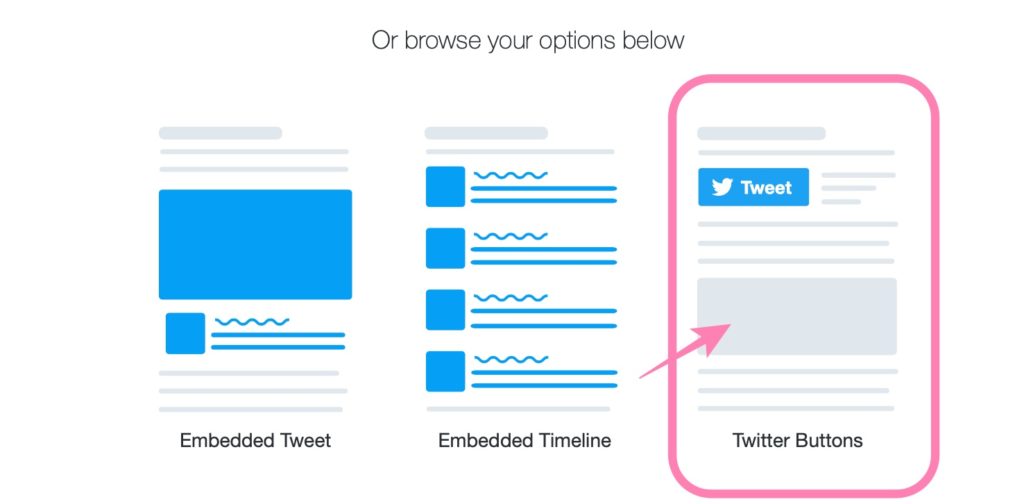
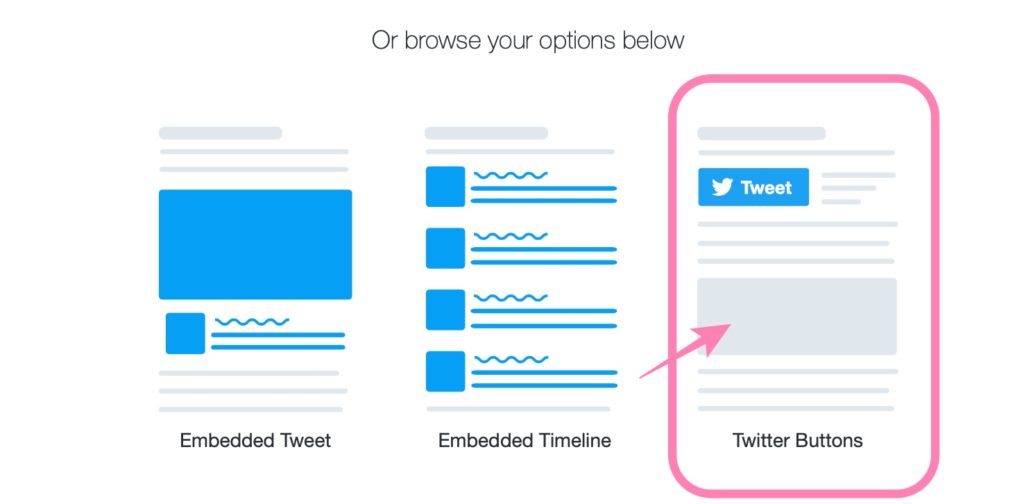
上の画像(A-1)と同じページにたどり着くはずですので、そこで赤い枠で囲った部分に自分のツイッターURLをコピー&ペーストしてください。(1−1へ)
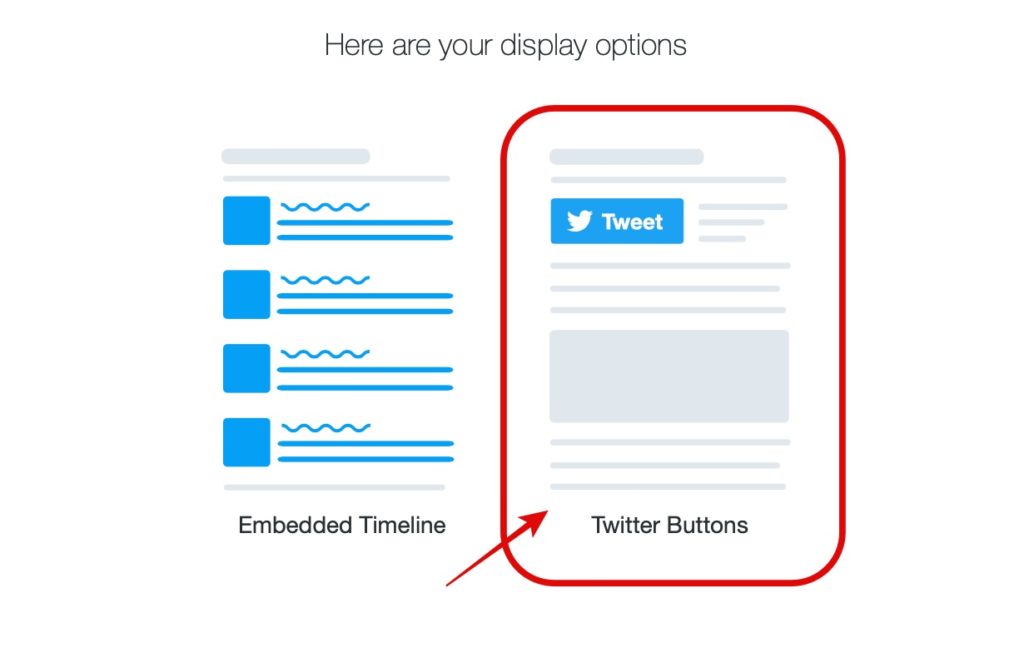
または、下にスクロールすると以下(画像B-1)のようになります。
その場合は、ピンクの枠で囲った部分をクリックします。(2−1へ)
どちらでもOKです。

1−1 〜画像A-1の方法の場合〜

“Twitter Buttons” と書かれている部分(上記画像A-2、赤枠+赤矢印)をクリック
1−2

上記画像A-3と同じ画面に移行しますので、そこでまた赤枠+赤矢印をクリック。
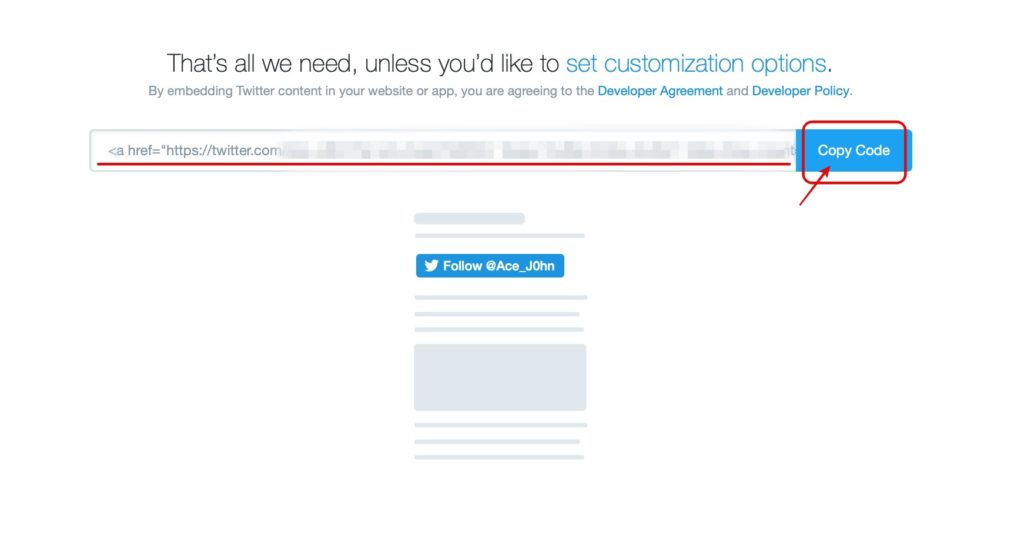
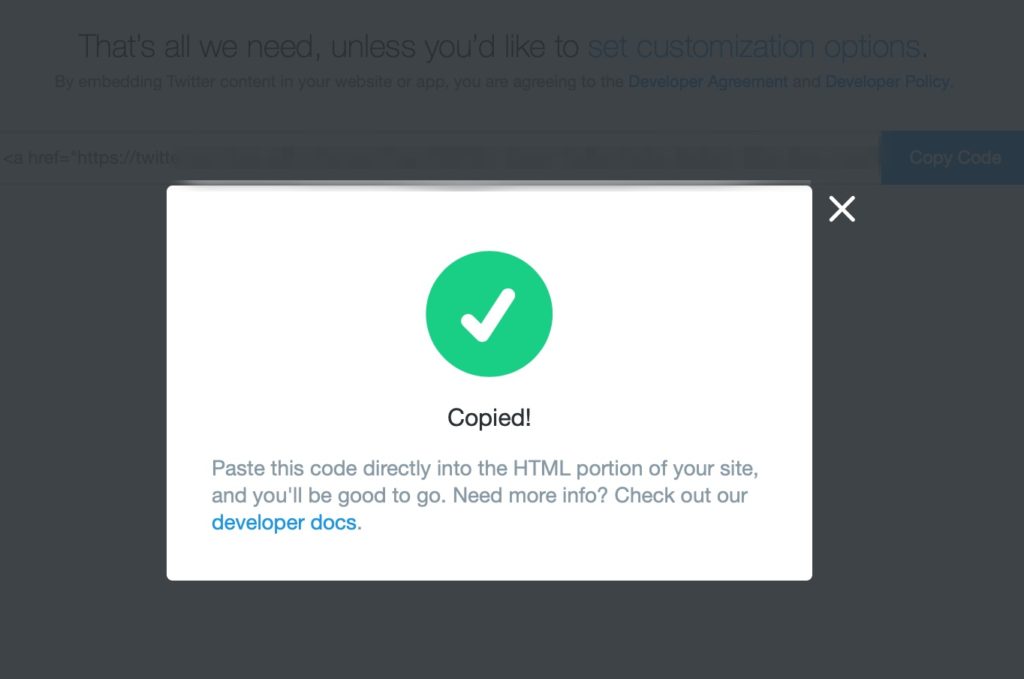
すると、下記画像A-4の画面になり、あなた専用の貼り付け用コードが作成されます。赤線部分が貼り付け用コードになりますので、赤枠+赤矢印で指している“Copy Code”をクリックするとPC内にコードがコピーされていますので、あとはご自身の貼りたい場所(ブログ・サイト内)にコードをペーストするだけです。

2−1 〜画像B-1の場合〜
基本的にはたどり着く場所は同じになりますが、一応B-1ルート選択した人用にも続きを載せますね。

2−2
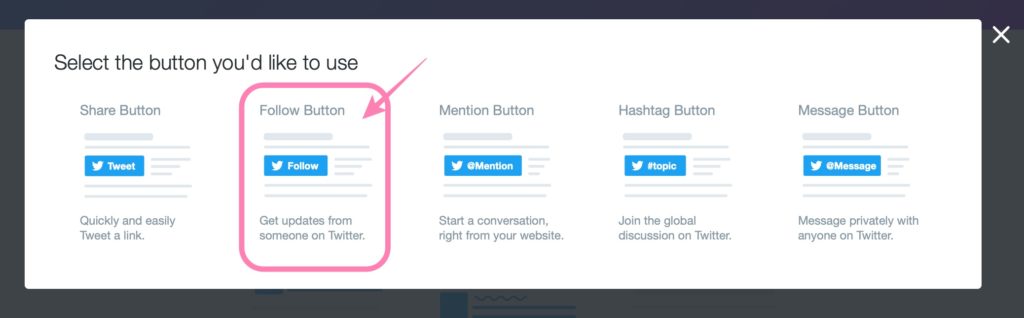
一番右端をクリックしましたよね。次の画面は以下(画像B-2)になります。

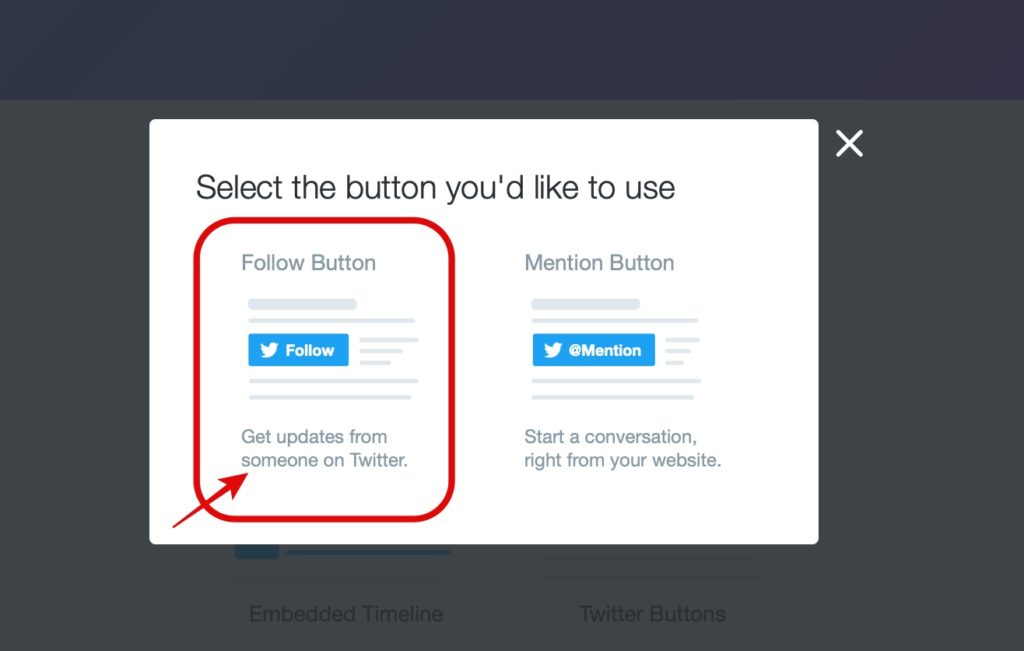
左から二番目、“Follow Button” をクリックします。
2−3

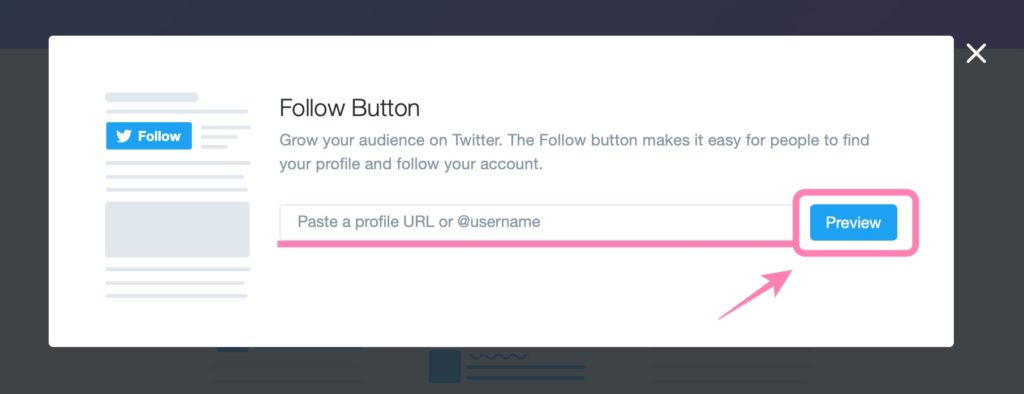
画像(B-3)の画面になりましたら、ピンクの下線部分にツイッタープロフィールページのURLをコピー&ペーストします。
ペーストが完了したら、枠+矢印部分の”Preview”をクリック。
するとまた貼り付け用コード(1−2内、画像(A-4)参照)が出てきますから、コピーボタンを押せば、下記の通りコピー完了を教えてくれます。

コードを貼る
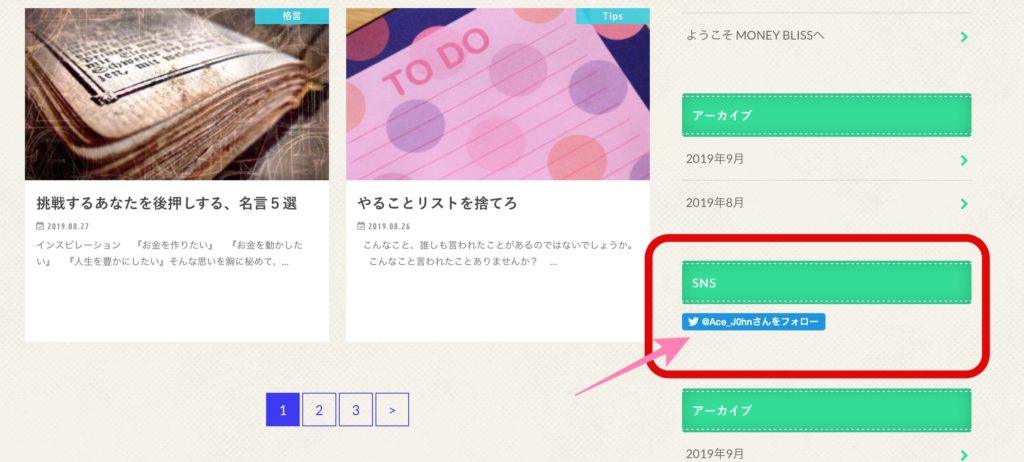
こうしてコピーしたコードをご自身のブログやウェブサイト内で任意の場所に貼り付ければ、ツイッターフォローボタンが出現します!

カスタマイズは楽しい!
いかがだったでしょうか。
今回はとても簡単且つシンプルなものをご紹介しましたので、きっと皆さん簡単にできると思います。
また、今後もメインの情報発信しながら知り得たブログ運営に関する情報を少しづつご紹介して行かれればと考えておりますので、何かの参考になれば幸いです。
PC一台あればブログが作れます。ブログはお金で買えない資産になります。よかったら、挑戦してみませんか。